[vc_row full_width=”stretch_row” cth_layout=”monolit_fullheight_sec”][vc_column video_bg=”yes” video_bg_url=”https://www.youtube.com/watch?v=XnxsIAt8pxw” video_bg_parallax=”content-moving-fade” css_animation=”fadeIn” css=”.vc_custom_1594013855954{padding-top: 0px !important;padding-right: 0px !important;padding-left: 0px !important;}”][monolit_home_image opacity=”0.8″]
Havas Media
MEANINGFUL BRANDS
[/monolit_home_image][/vc_column][/vc_row][vc_row cth_layout=”monolit_page_dark_sec” parallax_inner_op=”0.8″ parallax_inner_val=”200″ sec_number=”02″ parallax_inner=”22836″][vc_column css_animation=”fadeInDown”][ppwp passwords=”password1 password2″ whitelisted_roles=”administrator”] Your protected content [/ppwp][vc_row_inner][vc_column_inner width=”1/5″][vc_single_image image=”22783″ img_size=”208 × 110″ alignment=”right” css_animation=”fadeInLeft”][/vc_column_inner][vc_column_inner width=”1/5″][vc_column_text css_animation=”fadeInUp”]
Production Artist:
Digital and Print
[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/5″][vc_column_text]
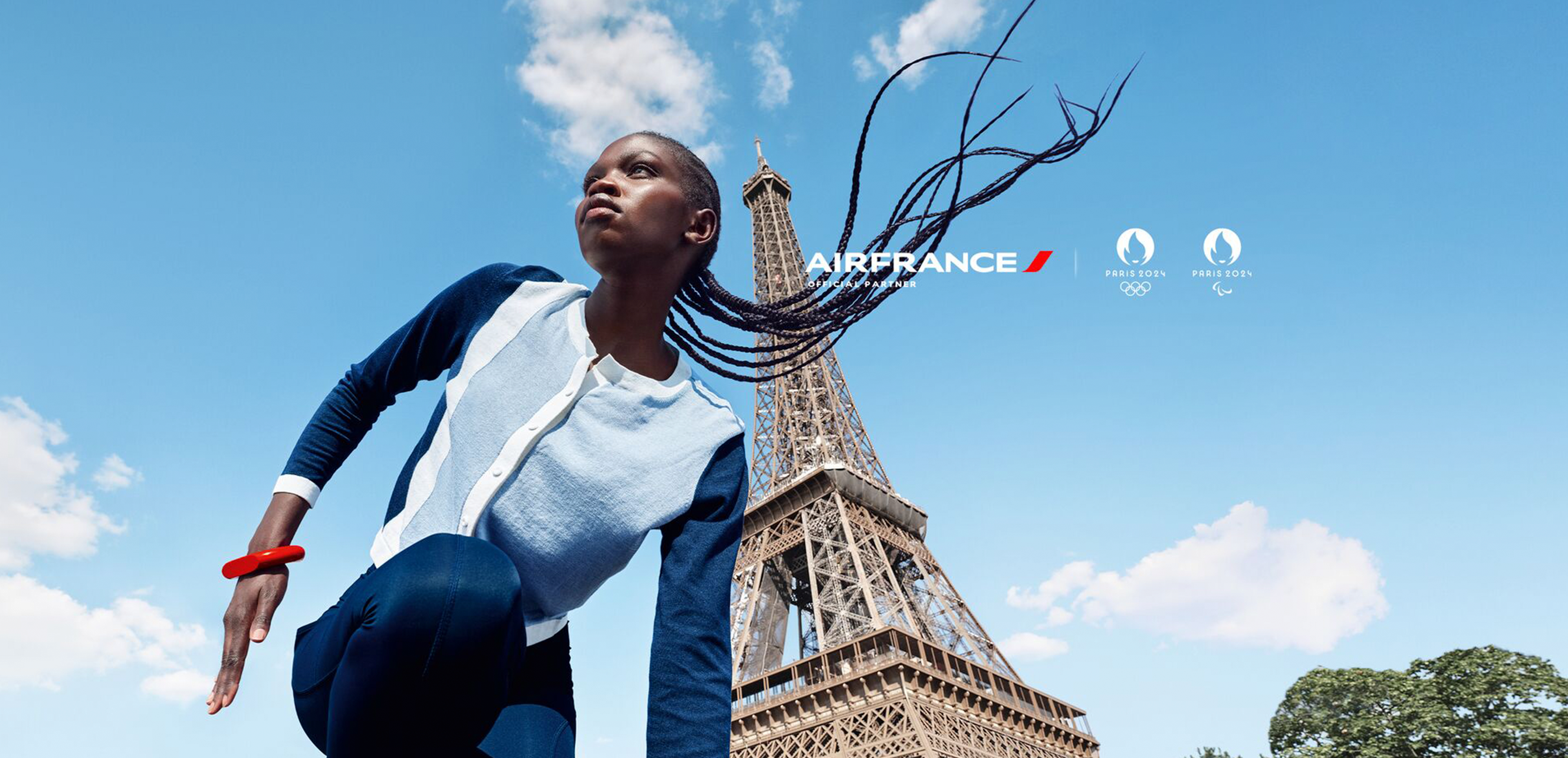
At HAVAS MEDIA we invest in media that matters because we believe more meaningful media can help build more meaningful brands.”
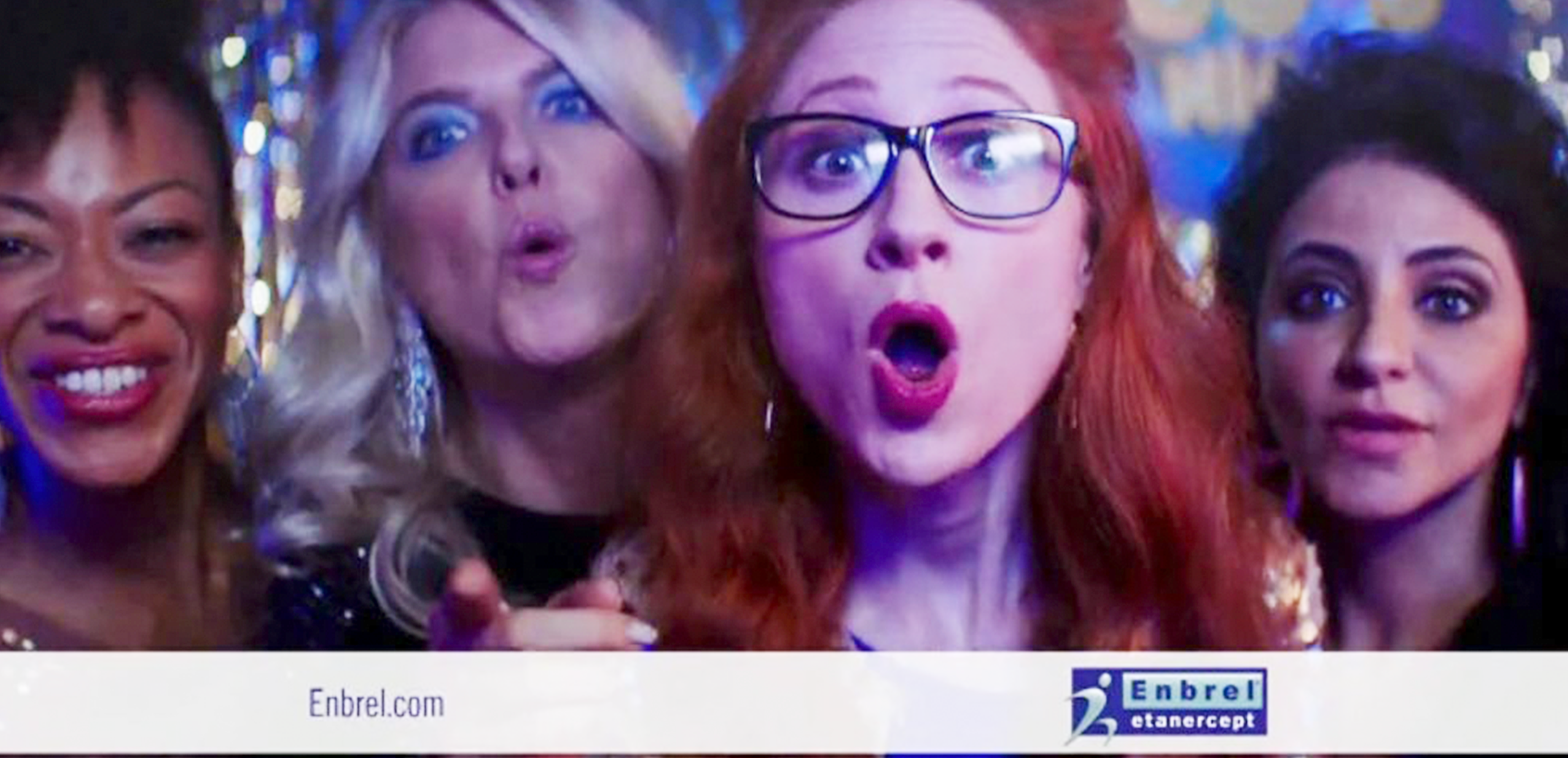
None of this would be accomplished without solid leadership and the skilled work of the studio production team. I have had the pleasure as digital artist of collaborating with those from Havas’ ancillary agencies Arnold and Tonic, namely with CD CORA FLASTER, AD ANDY MATHURIN, PM KIERAN FANE-HERVEY and JD PRICILLA MCGANN on numerous digital pharma projects.
[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/5″][vc_column_text]The studio team is comprised of coworkers who inspire and motivate are team players. They want to give their total effort to complete a task and bringing everyone’s skills, talents, knowledge and efforts together to get the goal completed more quickly and often produce a better product. This leads to accurate, efficient success in producing for only a few of the brands listed below.[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/5″][vc_progress_bar values=”%5B%7B%22label%22%3A%22Adobe%20Illustrator%3A%22%2C%22value%22%3A%2285%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%23ff7c00%22%7D%2C%7B%22label%22%3A%22Adobe%20Photoshop%3A%22%2C%22value%22%3A%2250%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%2300c8ff%22%7D%2C%7B%22label%22%3A%22Adobe%20After%20Effects%3A%22%2C%22value%22%3A%2260%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%23d291ff%22%7D%2C%7B%22label%22%3A%22Sketch%20App%3A%22%2C%22value%22%3A%2275%22%2C%22color%22%3A%22orange%22%7D%2C%7B%22label%22%3A%22Avocode%3A%22%2C%22value%22%3A%2245%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%231fe28e%22%7D%2C%7B%22label%22%3A%22Adobe%20Acrobat%3A%22%2C%22value%22%3A%2255%22%2C%22color%22%3A%22bar_red%22%7D%5D” bgcolor=”custom” css_animation=”fadeInLeft” units=”%” custombgcolor=”rgba(12,12,12,0.01)” customtxtcolor=”#ffffff”][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row gap=”30″ content_placement=”top” cth_layout=”monolit_page_sec” css=”.vc_custom_1593767428202{margin-top: -140px !important;}”][vc_column video_bg=”yes” video_bg_url=”https://www.youtube.com/watch?v=6Ujrm–bbVc” width=”1/3″ offset=”vc_col-md-4″ css=”.vc_custom_1594102985129{padding-right: 14px !important;}”][monolit_portfolios_parallax order_by=”ID” show_date=”no” show_cat=”no” show_view_project=”no” view_all_link=”” parallax_value=”50″ ids=”23342″][/vc_column][vc_column width=”2/3″ offset=”vc_col-md-8″][vc_column_text css_animation=”fadeInUp” css=”.vc_custom_1592805844724{margin-right: 77px !important;}”]
Digital: Web
[/vc_column_text][vc_column_text css_animation=”fadeInUp”]
Vascepa for Amarin
[/vc_column_text][vc_empty_space height=”22px”][vc_row_inner][vc_column_inner width=”1/2″][vc_column_text]Vascepa.com was built with the intention of utilizing a set of stylized gradients to maintain a consistent look/feel across the site depending on the medication topic. With the website built in Sketch App, there was a well-organized global library but the main issue was working with the created SVG gradient files that generated file sizes larger than manageable online. Needling into the library and individual SVG files, I recreated each gradient within[/vc_column_text][/vc_column_inner][vc_column_inner width=”1/2″][vc_column_text]
Sketch App though they were created using Adobe Illustrator gradient mesh. Beyond this, I opened the code to each SVG and stripped away any excess coding that greatly decreased the file size and overall structure to avoid using PNG assets. With these changes, all other copy and content changes were easily made and files shared more-readily due to file compression, file layer organization and redundant asset gathering.
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_row_inner][vc_column_inner width=”1/4″][vc_single_image image=”22822″ img_size=”868×2560″ alignment=”center” style=”vc_box_outline” onclick=”link_image” css_animation=”fadeInDown”][/vc_column_inner][vc_column_inner width=”1/4″][vc_single_image image=”22820″ img_size=”1000×2216″ alignment=”center” style=”vc_box_outline” onclick=”link_image” css_animation=”fadeInDown”][/vc_column_inner][vc_column_inner width=”1/4″][vc_single_image image=”22821″ img_size=”1000×1908″ alignment=”center” style=”vc_box_outline” onclick=”link_image” css_animation=”fadeInDown”][/vc_column_inner][vc_column_inner width=”1/4″][vc_single_image image=”22823″ img_size=”1000×1636″ alignment=”center” style=”vc_box_outline” onclick=”link_image” css_animation=”fadeInDown”][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row]